Accessible alt text for a complex image
A bank comparison graphic with accessibility in mind. These graphics, for legal, have to be presented as-is, but the alt text can become overwhelming and difficult to both understand and maintain.
Example

Text description
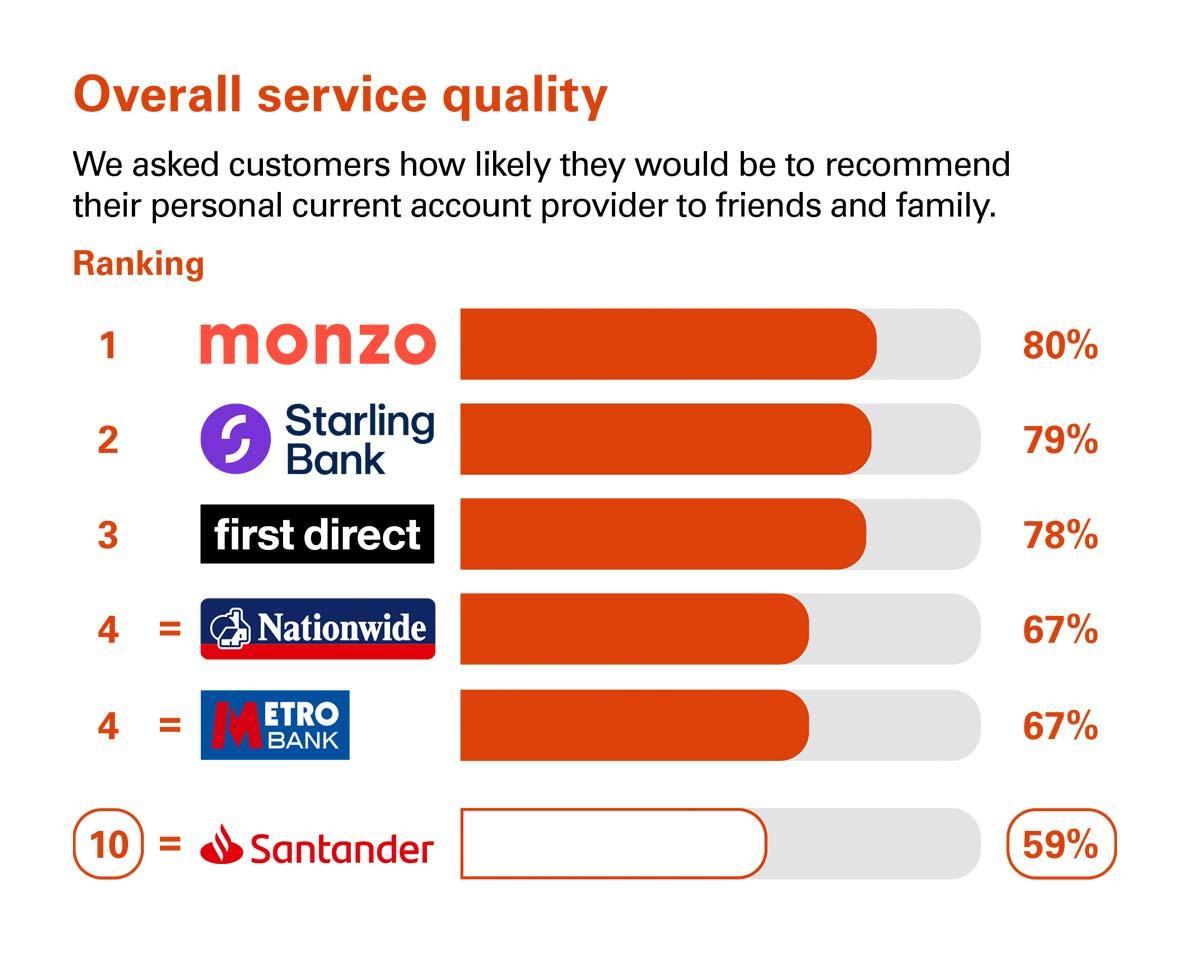
| Ranking | Bank | How likely to recommend |
|---|---|---|
| 1 | Monzo | 80% |
| 2 | Starling Bank | 79% |
| 3 | First Direct | 78% |
| 4= | Nationwide | 67% |
| 4= | Metro Bank | 67% | 10 | Santander | 59% |
The code
HTML
<-- # A class is used here, but a simple custom element would probably be better # -->
<figure class="comparison_figure" role="group">
<figcaption class="-visually-hidden">Title of the graphic</figcaption>
<-- # Keep the image alt text as simple as possible but reference the text description that follows # -->
<img loading="lazy" src="location/image.png" alt="Simplest description of graphic - See text description">
<details>
<summary><span>Text description</span></summary>
<-- # A table used here, because it is a chart, but headings, lists and paragraph descriptions are also acceptable # -->
<div class="responsive_wrap">
<table>
<caption>Full description of what the graphic represents</caption>
<thead>
<tr>
<-- # Table headings must be scoped # -->
<th scope="col">Ranking</th>
<th scope="col">Bank</th>
<th scope="col">How likely to recommend</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Monzo</td>
<td>80%</td>
</tr>
…
</tbody>
</table>
</div>
</details>
</figure>
CSS
/* Allow table to scroll horizontally when viewed at large font-sizes */
.responsive_wrap {
max-width: 100%;
overflow-x: auto;
}
.comparison_figure {
margin: 1rem 0 0; /* Optional, As per your design specifics */
}
.comparison_figure img {
margin: 0;
}
.comparison_figure summary {
line-height: 1.3; /* Optional, As per your design specifics */
cursor: pointer; /* Optional, As per your design specifics */
}
.comparison_figure summary > span {
/* Keep the triangle marker vertically centered to the text label even at large font-sizes */
display: inline-block;
vertical-align: middle;
width: calc(100% - 1.5em);
}
/* Table design is taken from the latest Figma design that is a work-in-progress and is subject to change. */
.comparison_figure table {
/* Global colours should be added at component level, here */
--_table-thead-bg-color: #eee;
--_table-tr-bg-color-odd: #F5F9FB;
--_table-tr-bg-color-even: #fdfdfd;
--_table-tr-border-color: #CEDEE7;
border-collapse: collapse;
border-radius: 4px 4px 0 0; /* Optional, As per your design specifics */
margin: 0rem 0 1rem 1rem; /* Optional, As per your design specifics */
}
.comparison_figure caption {
font-weight: normal;
padding: 0 0 1rem 0; /* Optional, As per your design specifics */
text-align: left; /* Text must be left aligned */
}
.comparison_figure tr {
border-bottom: 1px solid var(--_table-tr-border-color, #CEDEE7);
}
/* Table row striping for readability */
.comparison_figure thead tr {
background-color: var(--_table-thead-bg-color, transparent);
}
.comparison_figure tbody tr:nth-child(odd) {
background-color: var(--_table-tr-bg-color-even, transparent);
}
.comparison_figure tbody tr:nth-child(even) {
background-color: var(--_table-tr-bg-color-odd, transparent);
}
.comparison_figure th {
font-weight: normal;
text-align: left; /* Text must be left aligned */
}
.comparison_figure td,
.comparison_figure th {
padding: .25rem 8px; /* Optional, As per your design specifics */
border: none;
}
Features
- No JavaScript required.
- No ARIA used.
- Uses semantic HTML, and a little CSS.
- Use a figure element to structually associate a text description to the image.
- The image alt text simply references the text description offered:
alt="Bank comparision - See text description". - Use a details / summary element to hide and show the text description in an accessible manner.
- While a data table is used here to represent chart data, other graphics may be better suited to use headings, lists and paragraphs.
- Data table has a descriptive caption.
- Data table headings are marked and scoped.
- Data table is accessible at 200% text size on a mobile device with a 320px width.
- Please avoid stating a width on the data table.
- Please keep text aligned to the left. Icons may be centered, and numbers may be right aligned, if it aids clarity.
- At very large font sizes the table is allowed to scroll horizontally. This is an accessibility feature and should not be removed.