Sort code form example
Examples
From a purely technical perspective the first three examples are all accessibly equivalent, while real-world mileage may differ. The final example is from the UK GDS and is the recommended approach.
Native HTML version
HTML
<fieldset>
<legend>Sort code</legend>
<label for="inp1" class="sr-only">First two digits of sort code</label>
<input id="inp1" type="text" inputmode="numeric" autocomplete="off"> -
<label for="inp2" class="sr-only">Second two digits of sort code</label>
<input id="inp2" type="text" inputmode="numeric" autocomplete="off"> -
<label for="inp3" class="sr-only">Third two digits of sort code</label>
<input id="inp3" type="text" inputmode="numeric" autocomplete="off">
</fieldset>
inputmode="numeric" is used to pull up the correct keyboard on mobile devices.
The class="sr-only" visually hides the labels, but not from screen-readers.
CSS
.sr-only {
/* Visually hidden, but not from screen-readers */
clip: rect(0 0 0 0);
clip-path: inset(50%);
height: 1px;
overflow: hidden;
position: absolute;
white-space: nowrap;
width: 1px;
}
Native HTML with aria-label
HTML
<fieldset>
<legend>Sort code</legend>
<input type="text" aria-label="First two digits of sort code" inputmode="numeric" autocomplete="off"> -
<input type="text" aria-label="Second two digits of sort code" inputmode="numeric" autocomplete="off"> -
<input type="text" aria-label="Third two digits of sort code" inputmode="numeric" autocomplete="off">
</fieldset>
inputmode="numeric" is used to pull up the correct keyboard on mobile devices.
Using only roles and aria
HTML
<div role="group" aria-labelledby="group_label">
<div id="group_label">Sort code</div>
<input type="text" aria-label="First two digits of sort code" inputmode="numeric" autocomplete="off"> -
<input type="text" aria-label="Second two digits of sort code" inputmode="numeric" autocomplete="off"> -
<input type="text" aria-label="Third two digits of sort code" inputmode="numeric" autocomplete="off">
</div>
inputmode="numeric" is used to pull up the correct keyboard on mobile devices.
UK GDS example
The UK GDS suggests to use a single text field for all 6 numerics.
Barclays use something similar to this, but put a hyphen in the input as each character is typed.
HTML
<div class="GDS_example">
<label for="inp4">Sort code</label>
<div id="sort-code-hint" class="govuk-hint">Must be 6 digits long</div>
<input id="inp4" type="text" spellcheck="false" aria-describedby="sort-code-hint" inputmode="numeric" autocomplete="off">
<div id=inp4_reflection aria-hidden="true"></div>
</div>
inputmode="numeric" is used to pull up the correct keyboard on mobile devices.
Notes
Do not set max-length on the text inputs.
It's advised that focus should not move to the next field automatically, though the industry norm appears to do so.
Advice from Adam Silver
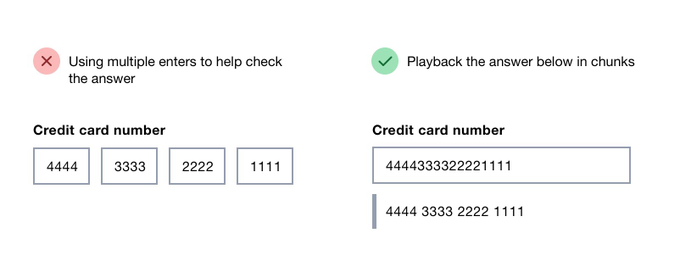
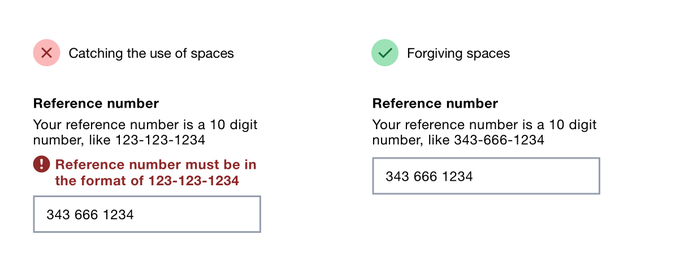
Using multi-input form fields for things like card numbers, sort codes and reference numbers?
Are you doing this to help users avoid errors and check answers?
These are bad reasons to use multiple inputs for one field.
Heres 2 examples of why:


Ref: